Mat-Drawer Right Side . These are sidenav and drawer components. whether to automatically resize the container whenever the size of any of its drawers changes. the drawer component is designed to add side content to a small section of your app. the drawer component is designed to add side content to a small section of your app. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. The position property can be used to specify which end. Whether the drawer can be. This is accomplished using the <<strong>mat</strong>. This is accomplished using the <<strong>mat</strong>. Use at your own risk!. Angular material provides two sets of components to add collapsible side content. Whether the drawer should focus the first focusable element automatically when opened.
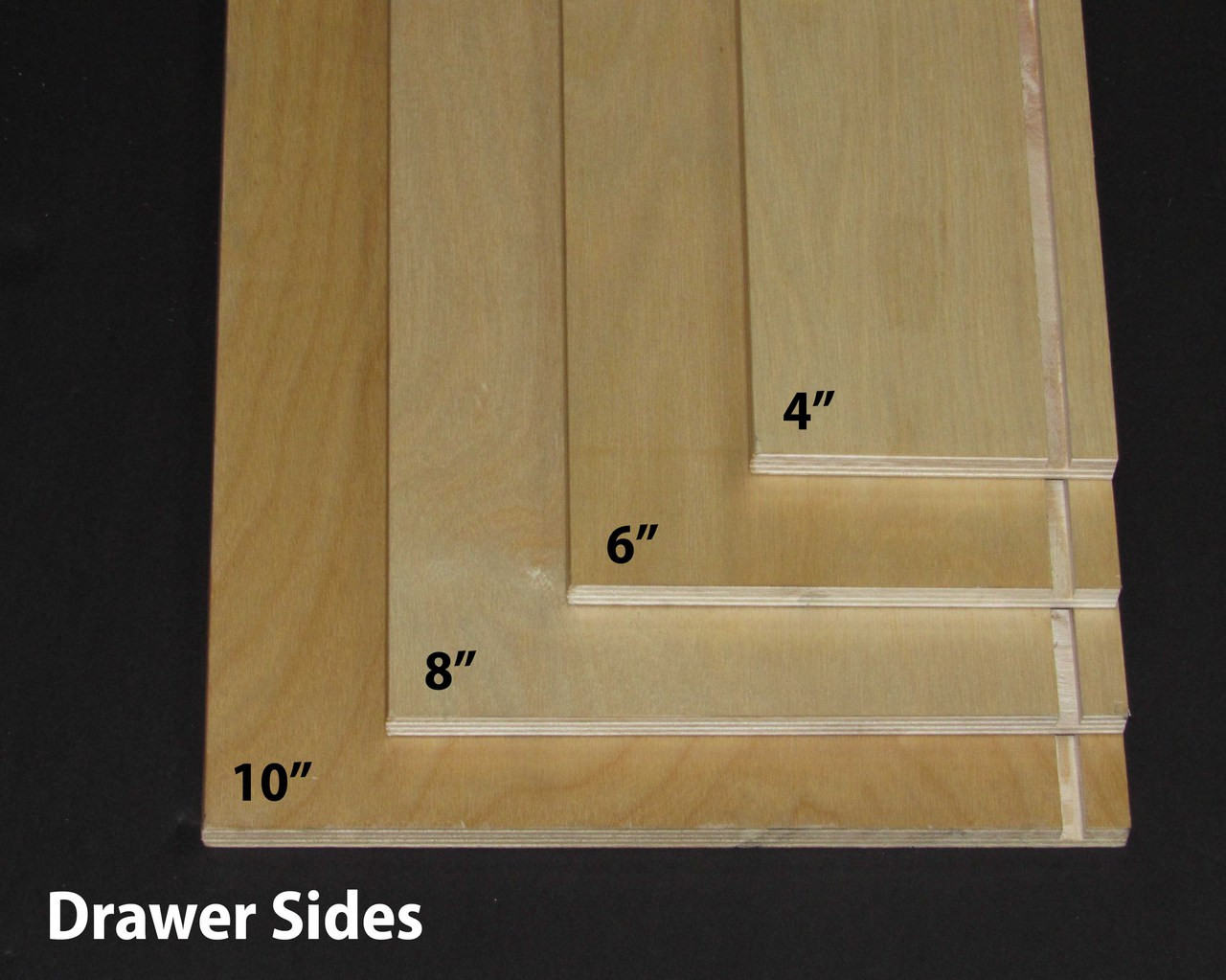
from totalwoodstore.com
This is accomplished using the <<strong>mat</strong>. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. These are sidenav and drawer components. whether to automatically resize the container whenever the size of any of its drawers changes. Whether the drawer can be. Use at your own risk!. The position property can be used to specify which end. This is accomplished using the <<strong>mat</strong>. Angular material provides two sets of components to add collapsible side content. the drawer component is designed to add side content to a small section of your app.
Prefinished Baltic Birch Drawer Sides Total Wood Store
Mat-Drawer Right Side the drawer component is designed to add side content to a small section of your app. Whether the drawer can be. These are sidenav and drawer components. This is accomplished using the <<strong>mat</strong>. Use at your own risk!. the drawer component is designed to add side content to a small section of your app. Whether the drawer should focus the first focusable element automatically when opened. This is accomplished using the <<strong>mat</strong>. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. The position property can be used to specify which end. whether to automatically resize the container whenever the size of any of its drawers changes. Angular material provides two sets of components to add collapsible side content. the drawer component is designed to add side content to a small section of your app.
From dxotcyrec.blob.core.windows.net
MatDrawer Position at Victor Sanchez blog Mat-Drawer Right Side This is accomplished using the <<strong>mat</strong>. Use at your own risk!. Angular material provides two sets of components to add collapsible side content. The position property can be used to specify which end. Whether the drawer can be. the drawer component is designed to add side content to a small section of your app. Whether the drawer should focus. Mat-Drawer Right Side.
From www.ikea.com
VARIERA drawer mat, transparent, 150 cm (59") IKEA CA Mat-Drawer Right Side Whether the drawer can be. These are sidenav and drawer components. This is accomplished using the <<strong>mat</strong>. Angular material provides two sets of components to add collapsible side content. The position property can be used to specify which end. Use at your own risk!. Whether the drawer should focus the first focusable element automatically when opened. This is accomplished using. Mat-Drawer Right Side.
From www.ikea.com
VARIERA drawer mat, clear, 150 cm (59") IKEA Mat-Drawer Right Side Use at your own risk!. This is accomplished using the <<strong>mat</strong>. whether to automatically resize the container whenever the size of any of its drawers changes. Angular material provides two sets of components to add collapsible side content. These are sidenav and drawer components. Whether the drawer can be. the drawer component is designed to add side content. Mat-Drawer Right Side.
From exohpwrvr.blob.core.windows.net
MatDrawer Scroll at Charlie Long blog Mat-Drawer Right Side This is accomplished using the <<strong>mat</strong>. These are sidenav and drawer components. The position property can be used to specify which end. Use at your own risk!. the drawer component is designed to add side content to a small section of your app. Angular material provides two sets of components to add collapsible side content. the drawer component. Mat-Drawer Right Side.
From blog.cshardware.com
How to Choose the Right Drawer Slide (Video) CS Hardware Blog Mat-Drawer Right Side Angular material provides two sets of components to add collapsible side content. the drawer component is designed to add side content to a small section of your app. Whether the drawer can be. the drawer component is designed to add side content to a small section of your app. whether to automatically resize the container whenever the. Mat-Drawer Right Side.
From build-basic.com
How to Install Drawer Slides ‹ Build Basic Mat-Drawer Right Side the drawer component is designed to add side content to a small section of your app. Use at your own risk!. Whether the drawer can be. This is accomplished using the <<strong>mat</strong>. whether to automatically resize the container whenever the size of any of its drawers changes. the drawer component is designed to add side content to. Mat-Drawer Right Side.
From www.ikea.com
VARIERA drawer mat, white, 150 cm IKEA Mat-Drawer Right Side These are sidenav and drawer components. the drawer component is designed to add side content to a small section of your app. This is accomplished using the <<strong>mat</strong>. Whether the drawer should focus the first focusable element automatically when opened. The position property can be used to specify which end. whether to automatically resize the container whenever the. Mat-Drawer Right Side.
From www.ikea.com
VARIERA Drawer mat, clear IKEA Mat-Drawer Right Side the drawer component is designed to add side content to a small section of your app. The position property can be used to specify which end. Whether the drawer can be. These are sidenav and drawer components. whether to automatically resize the container whenever the size of any of its drawers changes. This is accomplished using the <<strong>mat</strong>.. Mat-Drawer Right Side.
From www.haefele.de
Complete drawer and pull out, With Blum Tandembox antaro drawer side Mat-Drawer Right Side This is accomplished using the <<strong>mat</strong>. the drawer component is designed to add side content to a small section of your app. Angular material provides two sets of components to add collapsible side content. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. . Mat-Drawer Right Side.
From www.indiamart.com
Grey Pu Anti Skid Drawer Mat, Size 475 / 525 X 5000 mm at Rs 3090/roll Mat-Drawer Right Side Whether the drawer can be. Whether the drawer should focus the first focusable element automatically when opened. Angular material provides two sets of components to add collapsible side content. Use at your own risk!. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. These are. Mat-Drawer Right Side.
From www.ikea.com
VARIERA drawer mat, white, 150 cm IKEA Mat-Drawer Right Side Whether the drawer should focus the first focusable element automatically when opened. Whether the drawer can be. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. This is accomplished using the <<strong>mat</strong>. the drawer component is designed to add side content to a small. Mat-Drawer Right Side.
From cerujmui.blob.core.windows.net
How To Fit A Howdens Drawer at Arthur Davis blog Mat-Drawer Right Side the drawer component is designed to add side content to a small section of your app. Whether the drawer should focus the first focusable element automatically when opened. Use at your own risk!. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. whether. Mat-Drawer Right Side.
From www.ikea.com
VARIERA Drawer mat, clear, 59" IKEA Mat-Drawer Right Side the drawer component is designed to add side content to a small section of your app. the drawer component is designed to add side content to a small section of your app. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. whether. Mat-Drawer Right Side.
From www.scfhardware.co.uk
Non Slip Drawer Mat Drawer Mat, Kitchen Essentials SCF Hardware Mat-Drawer Right Side Use at your own risk!. Whether the drawer can be. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. Angular material provides two sets of components to add collapsible side content. the drawer component is designed to add side content to a small section. Mat-Drawer Right Side.
From totalwoodstore.com
Prefinished Baltic Birch Drawer Sides Total Wood Store Mat-Drawer Right Side This is accomplished using the <<strong>mat</strong>. whether to automatically resize the container whenever the size of any of its drawers changes. Angular material provides two sets of components to add collapsible side content. Whether the drawer can be. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section. Mat-Drawer Right Side.
From exohpwrvr.blob.core.windows.net
MatDrawer Scroll at Charlie Long blog Mat-Drawer Right Side These are sidenav and drawer components. Whether the drawer should focus the first focusable element automatically when opened. The sidenav components add side content to a full screen app whereas drawer components add side content to a small section of our app. the drawer component is designed to add side content to a small section of your app. . Mat-Drawer Right Side.
From shop.aeg.co.uk
mat, Drawer, for 4055468948 AEG Mat-Drawer Right Side The position property can be used to specify which end. the drawer component is designed to add side content to a small section of your app. These are sidenav and drawer components. Whether the drawer can be. whether to automatically resize the container whenever the size of any of its drawers changes. Use at your own risk!. This. Mat-Drawer Right Side.
From drawer.guru
Soft close drawer guide build, replace or retrofit Drawer Guru Mat-Drawer Right Side Whether the drawer can be. The position property can be used to specify which end. the drawer component is designed to add side content to a small section of your app. This is accomplished using the <<strong>mat</strong>. Whether the drawer should focus the first focusable element automatically when opened. whether to automatically resize the container whenever the size. Mat-Drawer Right Side.